From Zero to Hero: Using Oversized Images in Your Site Design
All puns intended, a huge trend in current web design is the implementation of oversized images (often called mega images) on the main page of a site. These images, when placed and curated properly, create an instant connection to the information on the page and illuminate the content. Even static, still images that are oversized in this application have a life-like, somewhat interactive quality. A hero image is just one of the many ways to achieve this.
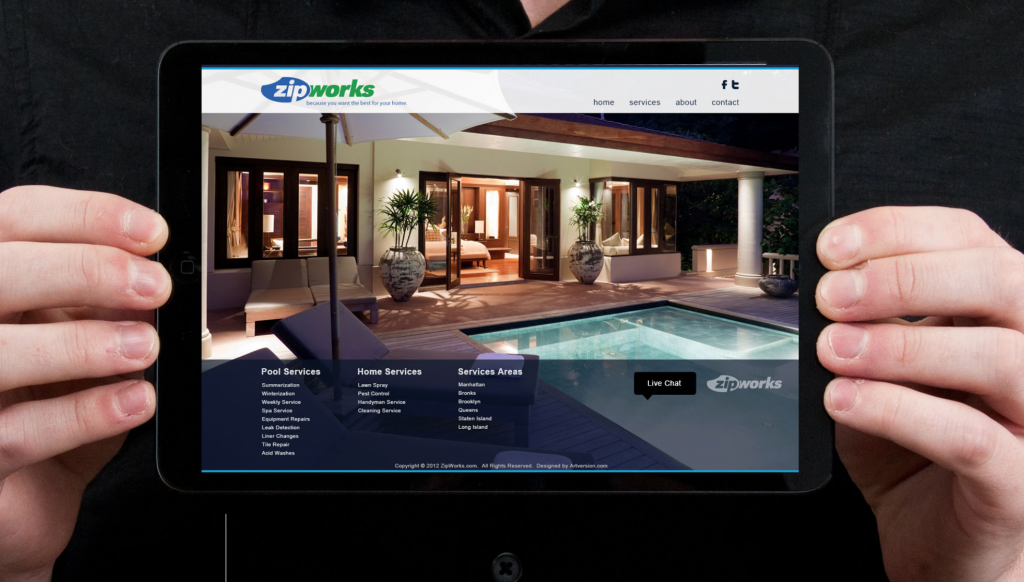
The hero or mega image, as the names imply, is usually the first thing that draws the eye to a web page and is most often placed in the background with text overlay. Choosing an image that is relevant to the brand or illuminates the lifestyle it creates is critical to ensuring a user connection. The use of an extra-large image stretched across the entire page is a newer trend, however, the hero header has been around for some time. A hero header is the use of a hero image along with text and navigation at the top of a page.
The use of oversized images can be greatly beneficial, however, a few main points should be handled with care to achieve the best result.
Quality Photography
This cannot be stressed enough – using outstanding, relevant photography is a non-negotiable aspect when choosing a mega-image website design. It’s advised to avoid stock photography and work with an experienced photographer that understands the brand. Hiring a professional has many benefits, the foremost being that the photos will be specified to the brand experience. Whether taking photos of a product or the people within the organization, this creates the most tailored and authentic outcome.Well Designed Typography
A great deal of emphasis is placed on typography when using a single image. The eye is drawn to the content as the use of a single image is easier for the user to process. The typographical elements will either be placed on top of the image or in a space that is free of imagery, strategically working around the image. A simple type should be chosen to keep the main focus on the image and cognition at its highest level possible.Careful Branding
There is a level of commitment in using a large image, so it has to be chosen carefully. Alongside making sure that the image chosen is on-brand, incorporating logos and other creative assets is a fine line of integration. Choosing a simple version of a logo or brand mark in a single color has been popular, though using a true-to-color logo will create a higher level of brand awareness.Testing, Testing
If working with a redesign, it’s important to conduct testing on the old version and the mega image. Users may not be accustomed to the use of oversized images, though they are gaining traction by the day. Conducting hero image split A/B testing will give a good idea of what works for a specific audience.
it’s clear that the use of oversized images is a trend that holds up to the hype. Refreshing, or designing a new site with imagery that stands out and is aligned with the brand it represents is a huge asset to helping a company grow and deliver an optimal user experience with a hero image.
Next Item
The Subtle Fundamentals of UI Design