The Science of UX: How Humans Interact with Websites
Have you ever asked yourself; what makes a website intuitive, engaging, and effective? The answer lies in understanding how humans interact with websites and applying the principles of User Experience (UX) design to create seamless digital experiences. Why do we like something? And why other things are painful to use or utilize.

The Psychology of User Interaction
Human interaction with websites is deeply rooted in the cognitive processing of human brain. When users visit a website, they bring with them expectations, preferences, and cognitive patterns that influence their behavior. Something they learned before, and something that is standardized within the industry and expected to work certain way. UX design leverages these psychological principles to create interfaces that feel natural and intuitive. Think about a light switch on the wall. You don’t use much of the thinking to turn on and off the light. You also expect that the light would be in the same room as the switch. No brainer, right?
- Gestalt Principles The Gestalt principles of perception explain how humans naturally group visual elements based on their relationships to one another. By understanding principles like proximity, similarity, and continuity, designers can create layouts that guide users’ eyes and make content easier to understand and navigate.
- Cognitive Load Cognitive load refers to the amount of mental effort required to process information. Websites with too much information or complex navigation can overwhelm users, leading to frustration and abandonment. Effective UX design reduces cognitive load by simplifying layouts, using clear language, and organizing information logically.
- Hick’s Law Hick’s Law states that the more choices a person has, the longer they will take to make a decision. In web design, this principle highlights the importance of minimizing options and presenting clear, concise choices to users. Streamlining menus and simplifying forms can significantly enhance the user experience.
The Role of Visual Hierarchy
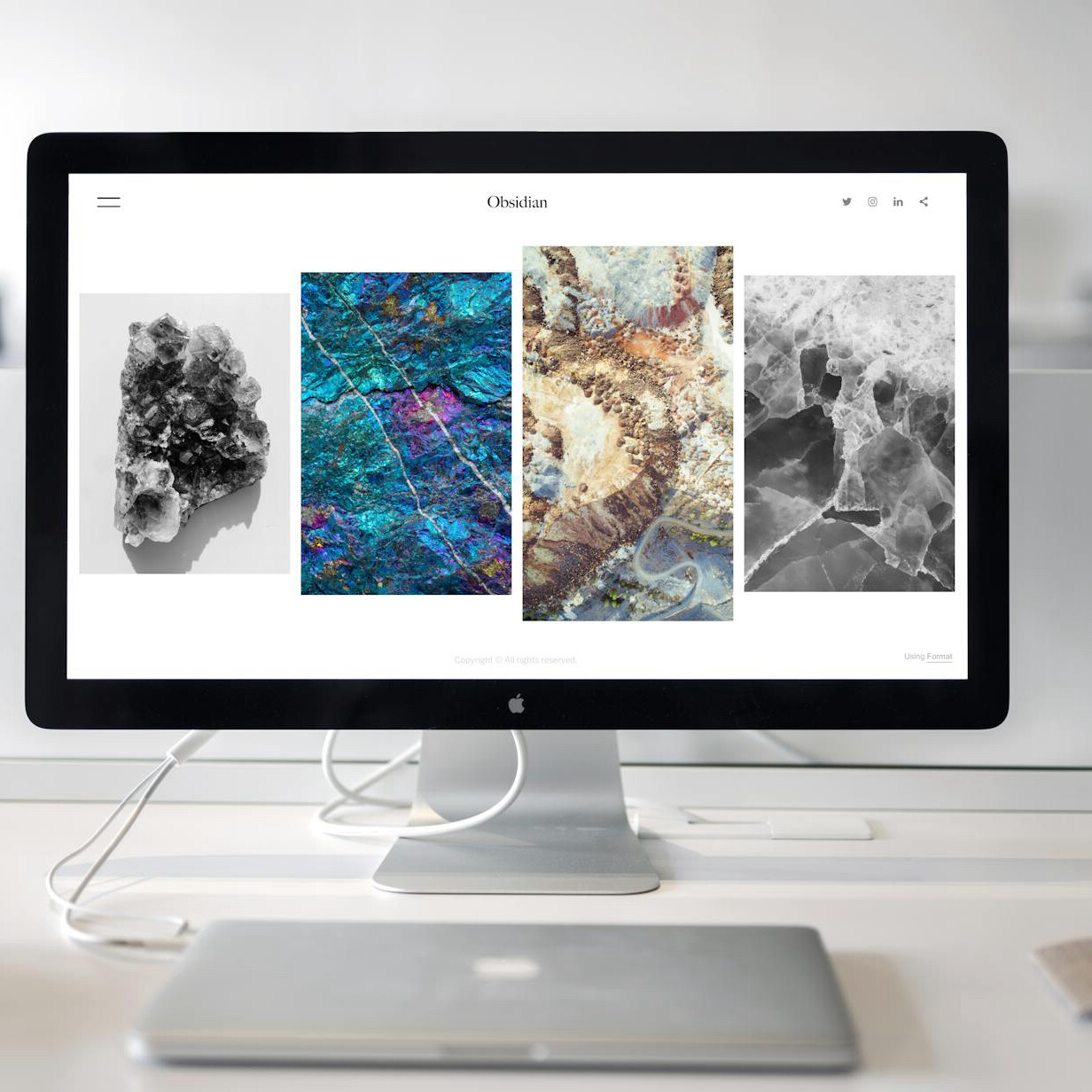
Visual hierarchy is a critical aspect of UX design that determines the order in which users perceive and process information on a webpage. By strategically arranging elements, designers can guide users’ attention and improve comprehension.
- Size and Contrast Larger elements naturally draw more attention, while high contrast between elements makes them stand out. Using size and contrast effectively helps prioritize information and directs users to the most important content first.
- Alignment and Spacing Consistent alignment and adequate spacing create a clean and organized appearance, making it easier for users to scan and navigate the site. Proper use of white space prevents clutter and enhances readability.
- Color and Typography Colors and fonts play a significant role in creating visual hierarchy. Bold, vibrant colors can highlight key actions or information, while different font sizes and styles can distinguish headings from body text. Choosing a harmonious color palette and readable typography ensures a pleasant and coherent visual experience.
The Importance of Usability
Usability is the cornerstone of effective UX design. A usable website is one that allows users to achieve their goals with ease and efficiency. Several key principles contribute to a website’s usability.
- Consistency Consistency in UI elements—such as buttons, icons, and navigation—helps users develop familiarity with the interface, reducing the learning curve. Consistent interactions across different pages and sections of the website enhance predictability and usability.
- Feedback Providing feedback for user actions is crucial. Whether it’s a visual indicator when a button is clicked or a message confirming a successful form submission, feedback reassures users that their actions have been registered and understood.
- Accessibility An accessible website ensures that all users, including those with disabilities, can navigate and interact with it effectively. This includes implementing features like keyboard navigation, screen reader compatibility, and appropriate contrast ratios to accommodate various needs.
The Role of User Testing
User testing is an essential part of the UX design process. By observing real users as they interact with a website, designers can identify pain points and areas for improvement. Common methods of user testing include:
- Usability Testing Usability testing involves having users complete specific tasks while observers note any difficulties or confusion. This helps identify usability issues and refine the design to better meet user needs.
- A/B Testing A/B testing compares two versions of a webpage to determine which one performs better. By analyzing user behavior and engagement with each version, designers can make data-driven decisions to optimize the user experience.
- Heatmaps Heatmaps visualize where users click, scroll, and move their mouse on a webpage. This data provides insights into user behavior and helps identify which areas of the page are most engaging or problematic.
Conclusion
Understanding how humans interact with websites is both an art and a science. By leveraging psychological principles, creating effective visual hierarchies, prioritizing usability, and conducting thorough user testing, UX designers can craft websites that are intuitive, engaging, and effective.
Applying the science of UX creates digital experiences that resonate with users. A user-centered approach ensures that every design decision is informed by real human behavior, resulting in websites that not only look great but also perform exceptionally. Enhancing your website’s user experience will help achieve your digital goals.
Next Item
The Hidden Usability Issues

Related Articles
Creating Better Websites
August 18, 2024
Website Tamplates: When and When Not To Use Them
July 28, 2024