Creating a Brand Style Guide: The Essentials
Ideally, a brand should be evolving on a continual basis, however, it must retain its vision throughout its changes. The key to the successful and sustainable evolution of a brand is remaining consistent. From logo design, color, typography, and content – there must be a ‘gold standard’ with which to derive the core messaging, look and feel from.
Brand style guides set tonality and provide targeted guidelines and instructions to both internal and external teams on how the brand should be communicated and seen to the public across all media and touchpoints.

What is a brand style guide?
A brand style guide referred to in a myriad of ways – brand standards guideline, a style manual, brand bible, or style guide – is a set of design standards for the creation of creative assets. This guide is essential in presenting both digital and print media with a clearly defined view of the brand it represents.
Why use a brand style guide?
The use of brand standards helps to keep internal teams on the same page as well as easing the process of communication with outside sources such as designers, contractors, and consumers. The guide helps to ensure consistency, uniformity, and authenticity for the brand wherever it is shown.
Elements of a Brand Style Guide

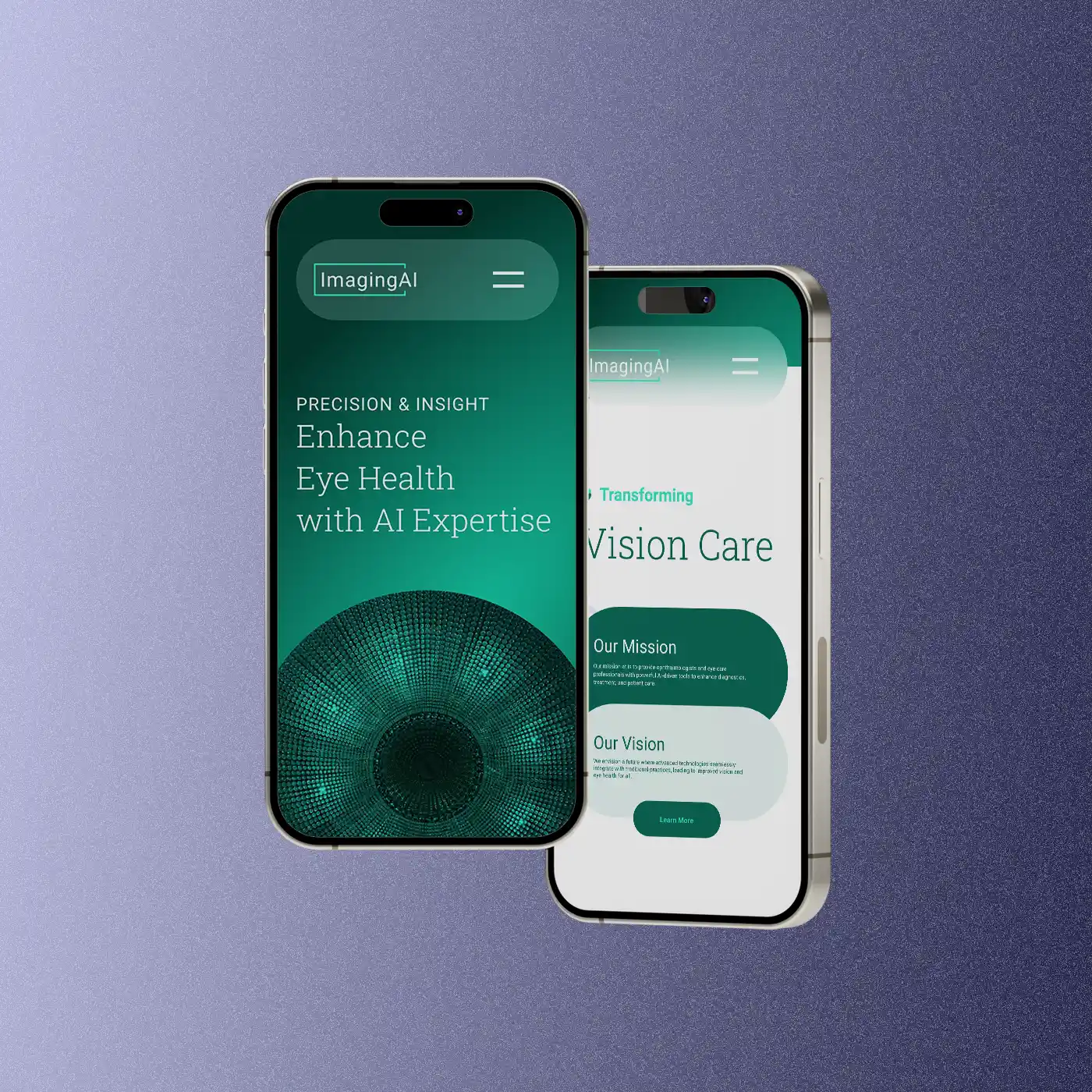
Overview
A high-level view of the brand, it’s promise, values, proposition, and brand positioning – this includes both vision and mission. These statements should be short and succinct, with keywords, taglines, and phrases highlighted.
Evolution
Brands are ever-evolving, so it’s important to keep an updated style guide. The current style guide should reflect all branding in brief from previous years to show the development up to the current day.
Logos & Icons
All variations of the logo – with alternate scale and colors indicated. Details should be precise for usage on both print and web, discussing logo and icon do’s and don’t.
Color & Typography
Type and color are the cornerstones of a brand. Getting these right is essential and helps to create a consistent, recognizable look and feel for the brand. Swatches of each color and hue used should be shown, as well as their colors: CMYK, Pantone, RGB, and HEX codes.
Tonality
Brand voice is perhaps one of the most tricky elements to master. Whether writing for social media, campaign taglines, or creative assets. Include examples from each platform as well as do’s and don’ts for each.
Whether a simple one-page document or an in-depth dossier on the brand – the style guide is an essential part of optimizing both internal and external communications. Brands that engage in the development and creation of a style guide will benefit from a better understanding of their brand and a more authentic relationship with the marketplace.
Paper by Mohawk Fine Papers Inc.
Related Articles
The Importance of Grids in Design
July 12, 2024
Design Systems and AI Technology
April 9, 2024