The Impact of Dark and Light Modes on User Interfaces

User Interface Color Choices and it’s effect on the Eye Strain, Accessibility, and Emotional Resonance
With the increasing adoption of dark and light modes in user interfaces, the way we interact with digital products is evolving. These modes provide users with more control over their experience, catering to individual preferences and needs. In this article, we will explore the comprehensive effects of dark and light modes on user interfaces, focusing on eye strain, accessibility, and emotional resonance.
Eye Strain and Visual Comfort
The choice between dark and light modes can significantly impact eye strain and visual comfort for users in various environments and lighting conditions.
Dark Mode:
- Reduces eye strain in low-light environments or for users with light sensitivity, as it emits less blue light.
- Provides better contrast for certain elements like images, videos, and graphical content.
- Minimizes screen glare, making it more comfortable for users in darker surroundings.
Light Mode:
- Enhances readability in well-lit environments, particularly outdoors where sunlight can wash out a dark interface.
- Maintains the conventional experience, as most users are accustomed to light interfaces.
- Offers improved legibility for extended text-heavy content, as dark text on a light background is generally easier on the eyes.
Furthermore, adopting dark and light modes can contribute to a healthier and more balanced digital lifestyle. By encouraging users to switch between modes depending on their environment or time of day, designers can promote better screen time habits and reduce the likelihood of digital eye strain. For instance, using dark mode during nighttime hours can minimize blue light exposure, which has been associated with disrupted sleep patterns and reduced melatonin production.

Accessibility and Inclusivity
Offering both dark and light modes in user interfaces can improve accessibility and cater to the diverse needs of users with different visual abilities or preferences.
Dark Mode:
- Can be beneficial for users with specific visual impairments, such as photophobia, where bright light sources cause discomfort or pain.
- Offers a more comfortable experience for users who have difficulty focusing on bright screens or suffer from screen-induced migraines.
- Enhances the visibility of certain interface elements, such as icons and graphics, which can be helpful for users with low vision.
Light Mode:
- Provides a familiar and consistent experience for users who have difficulty adapting to a dark interface.
- Maintains optimal readability for users with color vision deficiencies, as some color combinations are more legible against a light background.
- Ensures that the interface remains accessible across various devices and display settings.
In addition to the benefits discussed earlier, offering dark and light modes can also promote a more inclusive design approach. By acknowledging the diverse needs and preferences of users, designers can create interfaces that are more universally appealing and accommodating. When implementing dark and light modes, it’s crucial to maintain consistency in design elements, such as typography, spacing, and layout, to ensure that both modes provide an equally functional and enjoyable user experience.
Emotional Resonance and User Engagement
The choice between dark and light modes can also influence users’ emotional response to an interface, impacting overall engagement and satisfaction.
Dark Mode:
- Creates a sense of immersion and focus, as it reduces the distraction caused by bright screen borders.
- Conveys a sophisticated and modern aesthetic, which can be appealing for certain products or target audiences.
- Enhances the visual appeal of certain content types, such as photography, gaming, and multimedia apps.
Light Mode:
- Provides a familiar and conventional experience, often associated with professionalism and reliability.
- Offers a more inviting and open atmosphere, which can be suitable for productivity and collaboration tools.
- Can evoke a sense of calm and relaxation, as light interfaces are often perceived as less aggressive and more inviting.
Incorporating dark and light modes in user interfaces can also impact user engagement by catering to different user personas and preferences. For example, users who prefer a more immersive experience might gravitate towards dark mode, while those who value a more traditional and familiar interface might opt for light mode. By offering both options, designers can cater to a broader range of user preferences, encouraging users to interact with the product and fostering a deeper sense of connection and satisfaction.
By expanding on the impact of dark and light modes in user interfaces, designers can gain a deeper understanding of the diverse user needs and preferences that drive these choices. By carefully considering the effects on eye strain, accessibility, and emotional resonance, designers can create more inclusive, engaging, and user-friendly interfaces that cater to a wide range of users and their unique circumstances.
The availability of dark and light modes in user interfaces has significantly impacted the way we interact with digital products. By offering both options, designers can cater to a wide range of user preferences and needs, improving eye strain, accessibility, and emotional resonance. It is essential for designers to carefully consider the unique benefits and challenges of each mode to create an inclusive and engaging user experience that meets the diverse requirements of users in various environments and contexts.
Related Articles
The Importance of Grids in Design
July 12, 2024
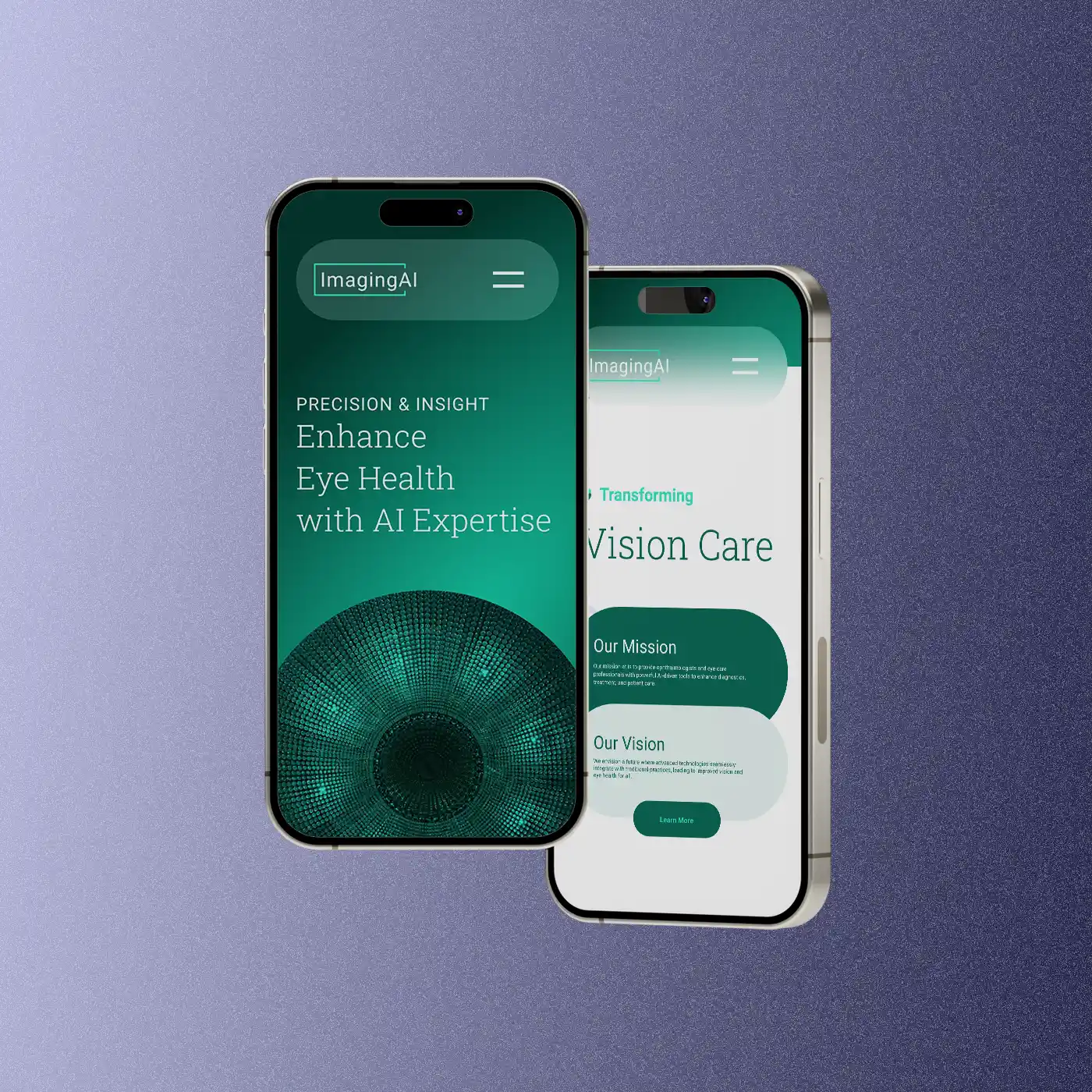
Design Systems and AI Technology
April 9, 2024