Wireframing: A Quick Review
Brands spend hours designing a page so that everything flows properly, blending together cohesively. Like any architectural project, they use a tool that allows them to speed up the process and make quick changes to tweak and perfect the user interface.
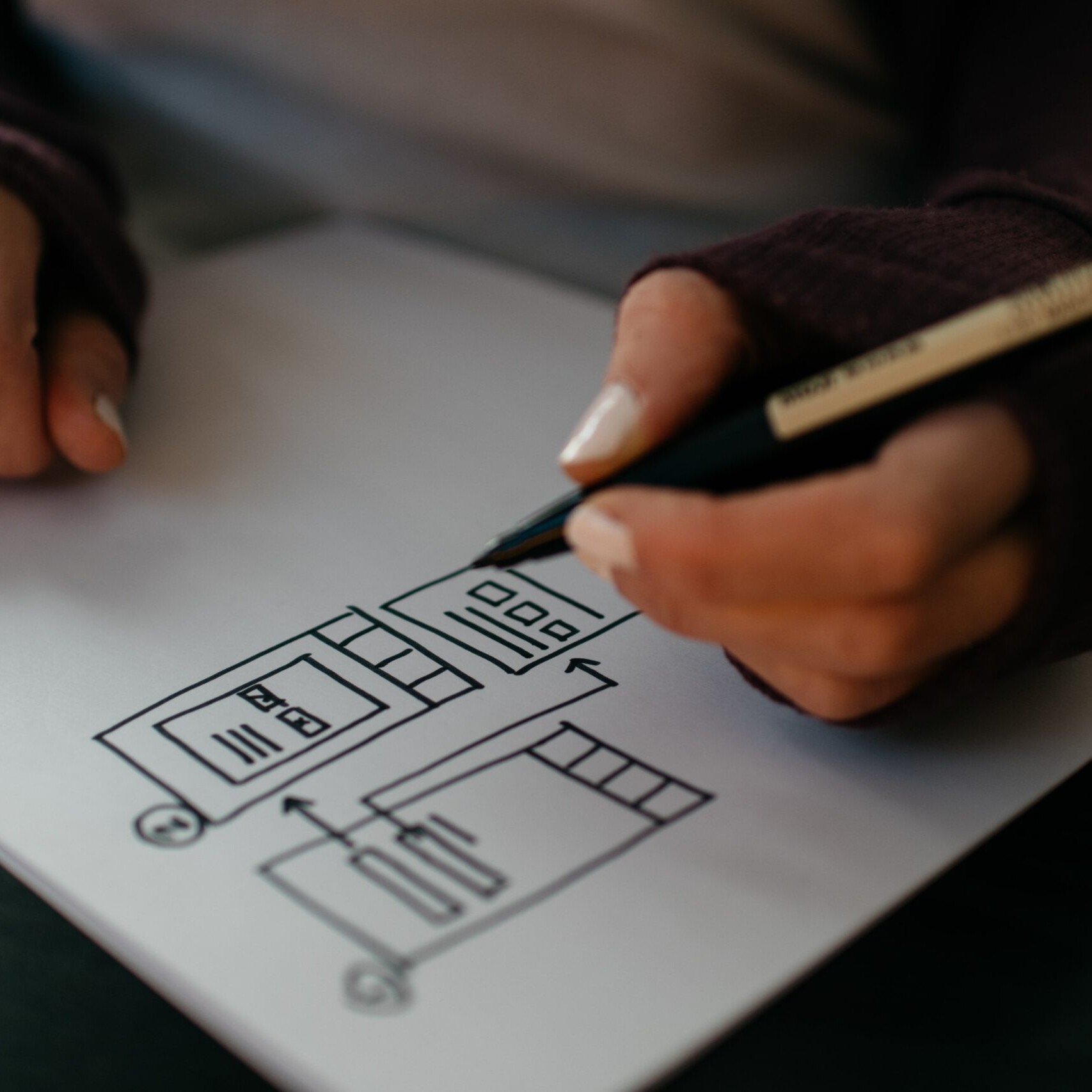
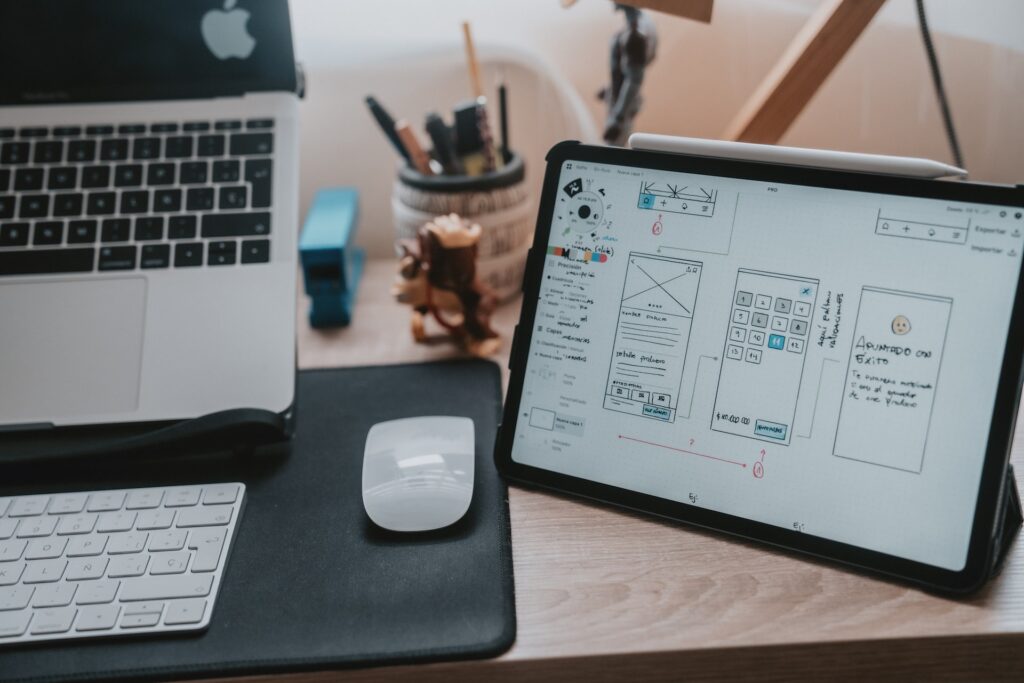
Wireframes are a two-dimensional blueprint for how you want your website to look, like a skeletal framework that allows you to display your various elements visually. Working like a foundation for the final product, the wireframe is a fantastic design tool that lets you organize everything properly before engaging in the creative process.
They help to connect the site’s information architecture to the visuals crafted by the designers, showing a direct correlation between different pages. Wireframing also allows you to see where content and imagery clash and match, determining which pattern would result in the best functionality for the end user. Beginning from a clean slate, the space is a blank canvas for the design layout, which lets the designers see how much space to allocate to various items based on location and size.

To ensure that navigation is perfect for your intended audience, it is crucial to understand that the goal of the wireframe illustrations is not to depict detailed visual designs. Therefore, do not use colors, instead focusing on grey tones to show contrast; wherever images would go, use a rectangular or square box sized to the appropriate dimension with an “x” going through it.
The same concept applies to typography – as with color and images, the typeface should not be considered in the wire framing process (though the font itself should be resized, if needed, to mark any headers and titles, etc.).

The standard elements included in wireframes (though they differ per site), are logo, search field, breadcrumbs, headers and subheads, content, buttons (including share buttons), contact information, and footer. Keeping it simple will provide the best experience since the two-dimensional element of wireframes make it difficult to show the interactive features of the user interface, like drop-down menus.
We will continue with a more in-depth discussion of wire framing in the following post
Related Articles
Navigating Usability Testing for Effective UX Design
June 19, 2024
The Future of User Experience
March 18, 2023