The Hidden Menu and Effective UI
A website design trend that has taken hold is the hidden menu. This is the application of a site hiding its menu navigation when a visitor first lands on the main page. The hidden menu information becomes visible when the visitor is ready to move on to additional information and clicks on the requested icon.
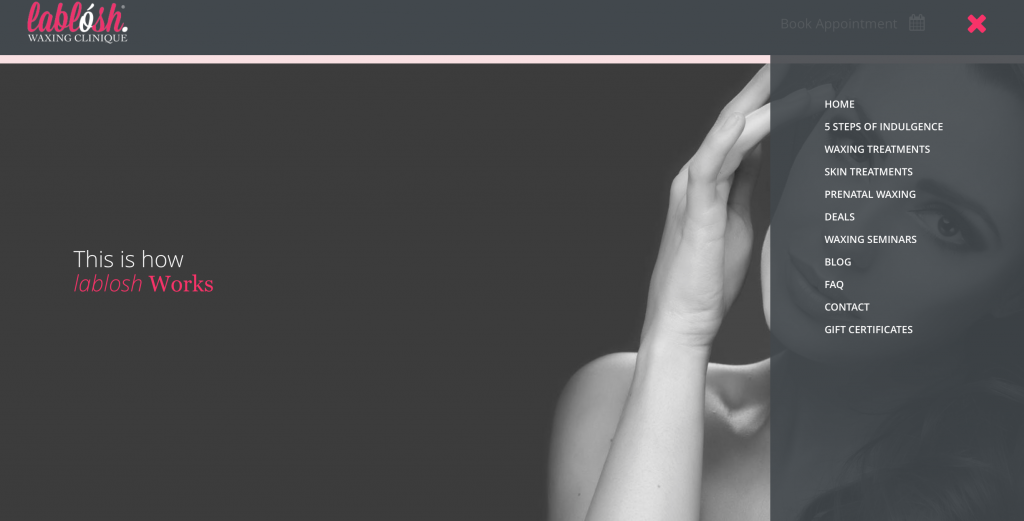
The hidden menu used in the design shown below is a nod to the popular mobile hamburger menu, which is a widely used technique of responsive design. With the rise of mobile use, this UI technique has become such an intuitive feature for the user that it is beginning to be regularly carried over into the overall design of a site.
The hidden menu application lends a great deal for user interface design and usability in keeping the user highly engaged due to the fact that information is clearly illuminated, not being overwhelmed by mass amounts of initial content. A visitor to the site will quickly, intuitively and easily understand what the story being told is and engage accordingly.
When a user has decided they would like to engage further, they move to click on the hidden menu, in this case, the three horizontal bars. The menu expands, and they are then able to find out more information and be directed to the interior pages of the site navigation.
With the constantly rising trend of mobile usage as a primary source of information, it’s not surprising that the hidden menu has gained popularity for main site design. In the current digital landscape, where content has become critical, the hidden menu is one of the most effective tools in getting a user to understand the message quickly truly.
The success of a website, even a business, on the whole, will often rest on how well a navigation system works, so considering this rising trend is a must to keep up with continual optimization and user experience.
Next Item
Corporate Photography: A Snapshot

Related Articles
Navigating the Design of Input Controls in UI
January 6, 2024
UI Signifiers in Website Design
January 5, 2024