Human-centric Design is Often Based on Versioning and Iterations
Human-centric design (also known as user-centered design or human-centered design) is an approach to design that prioritizes the needs, preferences, and experiences of the people who will use a product, service, or system.
This approach involves gaining a deep understanding of the users, their context, and their goals, and then using that information to guide the design process. It emphasizes empathy for users, and aims to create solutions that are intuitive, easy to use, and that address real needs and challenges.
Human-centric design typically involves a process of research, ideation, prototyping, and testing, with feedback and iteration at each stage. The goal is to create designs that not only meet the functional requirements of the users, but also deliver a positive experience that is engaging, enjoyable, and satisfying.
Human-centric design is often used in the development of products and services, but it can also be applied to the design of physical spaces, policies, and systems. It is widely used in fields such as product design, software development, and service design, as well as in areas such as healthcare, education, and social innovation.
Here are three examples of human-centric design:
- Apple iPhone: Apple’s iPhone is a prime example of human-centric design. It is designed with an intuitive user interface that makes it easy for users to navigate and use the phone’s features. The phone’s design is sleek and elegant, and it prioritizes the user experience by focusing on key functionalities like texting, calling, and taking photos.
- OXO Good Grips kitchen tools: OXO Good Grips is a brand of kitchen tools that are designed with the needs of the user in mind. The tools feature soft, comfortable grips that make them easy to use, even for people with arthritis or other hand conditions. The tools also have clear markings and intuitive shapes that make them easy to identify and use.
- Google Maps: Google Maps is a mapping and navigation app that is designed to help users find their way around. The app is designed with a user-centric approach, with features like real-time traffic updates, turn-by-turn directions, and street view imagery that make it easy for users to navigate and explore their surroundings. The app also includes features like reviews and ratings for businesses, which help users make informed decisions about where to go and what to do.
As shown in the examples above Human-centric design can be used in both physical and digital product development processes. In fact, it can be applied to any type of design process that involves creating solutions for people.
For example, in physical product design, human-centric design principles can be used to create products that are comfortable, easy to use, and that address real needs and challenges faced by users. This could involve things like designing ergonomic furniture or tools that are easier to grip and handle, or creating products that are accessible to people with disabilities.
Similarly, in digital product design, human-centric design principles can be used to create software, apps, and websites that are intuitive, easy to navigate, and that provide a positive user experience. This could involve things like designing a user interface that is easy to understand and use, or creating an app that is optimized for mobile devices and that loads quickly.
In both cases, the goal of human-centric design is to create products that are tailored to the needs, preferences, and experiences of the people who will use them, and that provide a positive experience that meets their needs and exceeds their expectations.
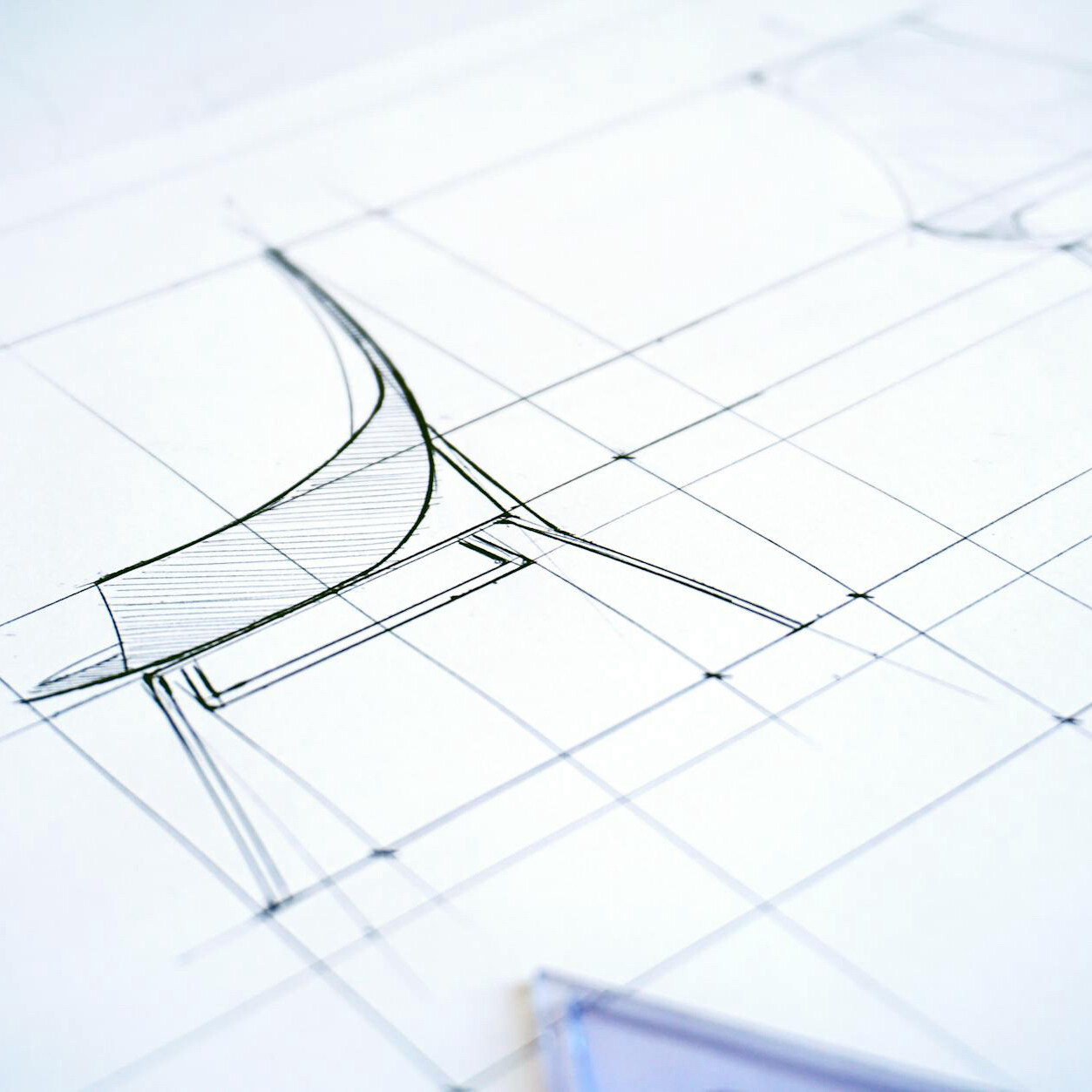
Human-centric design is often based on versioning and iterations, with feedback and testing at each stage of the design process.
The iterative approach involves creating prototypes or mockups of the design, testing them with users, and then refining the design based on feedback. This process is repeated several times until the final design is created.
By testing and refining the design through multiple iterations, designers can identify potential usability issues or areas for improvement and make the necessary adjustments. This ensures that the final design is not only functional but also meets the needs and preferences of the users.
In addition, versioning can be used to track changes and updates to the design, making it easier for designers to collaborate and iterate on the design. This allows the design team to work together to create a final product that is both user-centric and efficient.
Overall, the iterative approach and versioning help ensure that the final product is not only functional but also user-friendly and meets the needs and preferences of the target audience.
Related Articles
The Importance of Grids in Design
July 12, 2024
Design Systems and AI Technology
April 9, 2024