The Influence of Typography on Usability in UI Design
Typeface, or font, plays a significant role in user interface design, impacting not only aesthetics but also usability. The choice of typeface can greatly affect the readability, legibility, and overall user experience. In this article, we will explore the influence of typeface on usability in UI design and discuss how designers can make informed decisions when selecting fonts for their projects.

Readability and Legibility
The primary function of text in a user interface is to convey information. Therefore, it is crucial that the chosen typeface is easy to read and understand. Readability refers to how well users can comprehend the text in large blocks or paragraphs, while legibility pertains to the ease of distinguishing individual characters.
When selecting a typeface for a user interface, designers should prioritize fonts that are easy to read and have clear, distinct characters. Sans-serif fonts, such as Helvetica or Arial, are often recommended for digital interfaces due to their simplicity and lack of decorative elements, which can make the text more legible, especially at smaller sizes.
Typography Hierarchy
Establishing a clear typography hierarchy is essential for organizing and structuring content in a user interface. By using different typefaces, font weights, sizes, and styles, designers can create a visual hierarchy that guides users through the content and helps them understand the relationship between various elements.
When choosing typefaces for different levels of the hierarchy, designers should ensure that there is sufficient contrast between them. This can be achieved by using different font families, weights, or styles (e.g., bold, italic). Maintaining a consistent typography hierarchy throughout the interface can enhance usability by providing a clear and intuitive structure for users to follow.

Emotional Impact and Brand Consistency
The typeface and its selected color choices used in a user interface can also convey a specific mood or emotion, affecting the overall user experience. For example, a playful, handwritten font might create a sense of fun and informality, while a traditional serif font could evoke feelings of professionalism and trustworthiness.
When selecting a typeface for a user interface, designers should consider the emotional impact they want to create and ensure that the chosen font aligns with the brand identity and target audience. Consistency in typeface across various platforms and touchpoints can strengthen brand recognition and create a more cohesive user experience.
Accessibility and Inclusivity
Typeface choice can also impact accessibility and inclusivity in UI design. Designers should consider the needs of users with various visual abilities or impairments when selecting fonts. For instance, certain typefaces may be more suitable for users with dyslexia, as they feature unique character shapes that are easier to distinguish.
Additionally, designers should ensure that the chosen typeface is compatible with various devices and screen sizes, as some fonts may not display correctly or maintain legibility across different platforms. Providing options to customize font size and style can further enhance accessibility and create a more inclusive user experience.

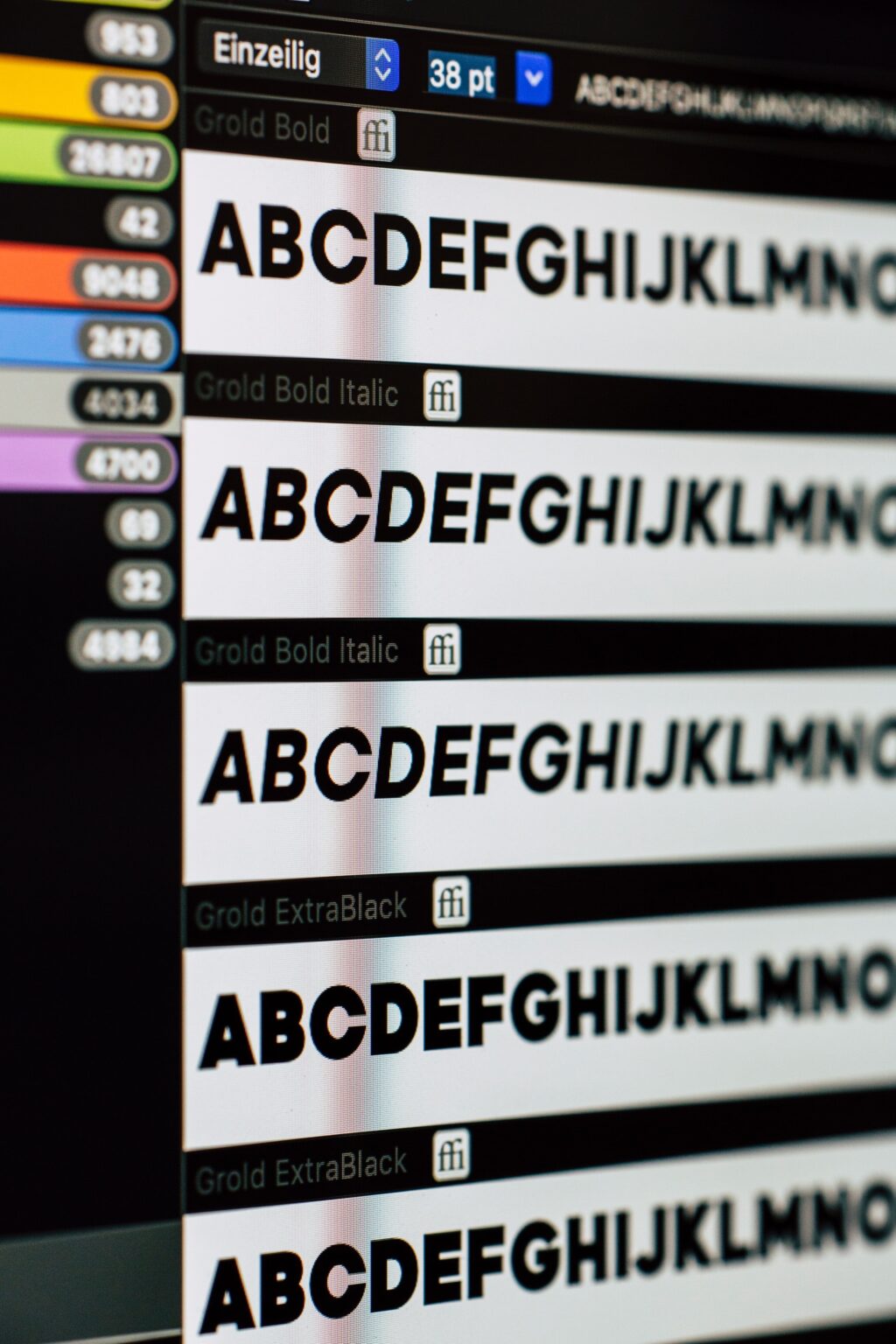
Most Popular Typefaces Among UI Designers
It’s essential to note that the most popular fonts for UI design might vary depending on the specific needs and requirements of a project. Designers should consider factors such as legibility, readability, and the overall aesthetic of the product when selecting the best font for their user interface. Here are some fonts that we often see in the interfaces.
- Helvetica Neue: A refined version of the classic Helvetica typeface, Helvetica Neue offers a wide range of weights and improved legibility, making it a popular choice for UI designers.
- Roboto: Designed by Google, Roboto is the default font for Android and many Google products. Its geometric shapes and open curves make it an excellent choice for UI design.
- Open Sans: Created by Steve Matteson, Open Sans is a humanist sans-serif font with excellent legibility, making it a favorite for web and mobile interfaces.
- Proxima Nova: Designed by Mark Simonson, Proxima Nova is a versatile sans-serif font that combines the simplicity of modern fonts with the geometric style of classic typefaces.
- Avenir: Created by Adrian Frutiger, Avenir is a clean and stylish sans-serif font with a harmonious blend of geometric and humanist elements, making it suitable for various UI design applications.
- Lato: Designed by Łukasz Dziedzic, Lato is a sans-serif typeface that offers a perfect balance between structure and warmth, making it an excellent choice for user interfaces.
- Noto Sans: Developed by Google, Noto Sans is a part of the Noto font family, designed to cover a wide range of languages and scripts. Its clean and legible style makes it a popular choice for UI designers.
- Fira Sans: Commissioned by Mozilla, Fira Sans was designed by Erik Spiekermann and Ralph du Carrois. With its humanist characteristics and open letterforms, Fira Sans is an excellent option for digital interfaces.
- Montserrat: Designed by Julieta Ulanovsky, Montserrat is a geometric sans-serif font inspired by the urban typography of Buenos Aires. Its clean lines and modern style make it a favorite among UI designers.
- Poppins: Created by Indian Type Foundry, Poppins is a geometric sans-serif font with a modern and versatile design, suitable for various UI design applications.
The choice of typeface in UI design has a significant impact on usability, influencing readability, legibility, content organization, emotional impact, and accessibility. By carefully considering these factors and making informed decisions when selecting fonts, designers can create user interfaces that are not only visually appealing but also functional and user-friendly. The strategic use of typeface can contribute to a more engaging, efficient, and inclusive user experience, ultimately leading to increased user satisfaction and success for digital products.
Next Item
Point Balance UX Design

Related Articles
The Importance of Grids in Design
July 12, 2024
Design Systems and AI Technology
April 9, 2024