UX Design in a Nutshell
There seems to be a lot of confusion about UX design. For one, people seem to make a mistake that UX is the same as UI. UI stands for user interface, which are the elements that users interact with to use on the website or app. UX on the other hand stands for user experience and deals with how users react and respond to the system that is being presented to them. UI/UX design go hand in hand.
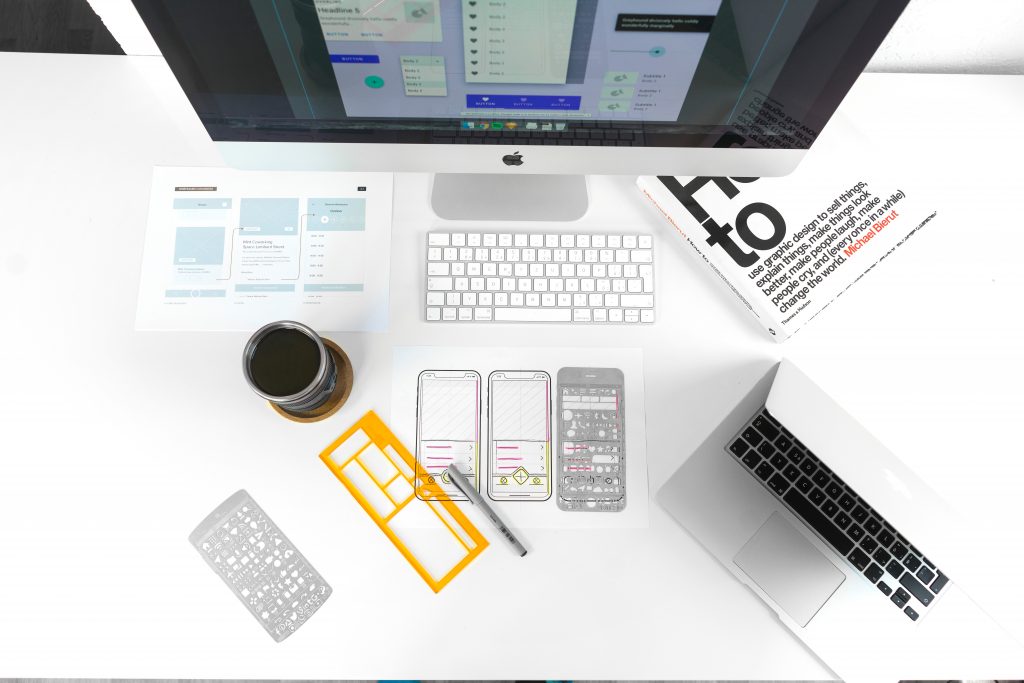
What makes UX design more complex is a fact that the subject branch into many disciplines. For example, UX design will include wireframing, user journey development, information architecture, usability, design, content strategy, functionality, and much more. Each of these disciplines can be part of a single UX design project.
UX is not just about appearance. It may seem from the outside that improving the appearance of something will also improve the user experience. Yes, the visual design is a big part of user experience design but its more related to user-centered design and UI. Just because something looks sleeker doesn’t mean the changes will help improve the performance or the experience of the user.
In a nutshell, UX is about how a user feels about using a platform. If the user finds it rewarding, easy, intuitive, and valuable to use a system, they will be more likely to interact with the system often. This develops an emotional engagement or affinity. The proof is when the system has new version releases, avid users typically complain.
If you think about it, the more positive users feel about the platform or app, the more they will interact with the system. The more users interact with the platform, the more that engagement levels will evolve. When engagement levels go up, then so will the number of users and conversions.
There are a few fundamental concepts that you can follow when it comes to UX.
First, make it intuitive. UX designers always stress the importance of simplicity, efficiency, organization, ease, consistency and clarity. Those ideas combined make the entire system more intuitive.
Second, focus on the form. The function is essential, but the form is what allows for functionalities to be interactive.
Third, make it rewarding. You want users to be able to get what they want from your system. Create a linear path that users can easily follow and deliver what they want in the best way possible. Study how other systems allow for users to get a rewarding experience so that you can model their ideas for your own use.
Finally, improve performance. Reduce load times, improve the functionalities, fix bugs or errors, and simplify everything as much as possible. This will get users to choose your platform over others, come back to use your app over and over again.
Hero Image by NEW DATA SERVICES on Unsplash
Next Item
Collaboration

Related Articles
The Importance of Grids in Design
July 12, 2024
Design Systems and AI Technology
April 9, 2024