Proof of Concept: 4 Effective Prototyping Tools
Whether with an internal team or client, having the tools to present an idea and show the process to delivery effectively is integral in gaining stakeholder approval and, ultimately, the best end product.
A creative team requires a toolbox to aid in the communication and visual aspects of the project, and prototyping is the main driver for helping this process along. Determining what method to adopt for a specific project, whether print or digital, will depend on the content, team cognition, budget & time constraints, as well as the preference of the design and development teams.
1. Sketching
Sketching, albeit low-fidelity, is perhaps the most innovative design method. Sitting down to pen and paper leaves the possibilities open to all possibilities and no constraints. It allows the designer to explore the problem and come up with a solution through experimentation and prototyping. Without the ‘walls’ of template suggestions and framework of what has ‘worked’ before, a design has the opportunity to become something completely new, uncovering solutions that may not have seen the light of day.

2. Whiteboarding
The whiteboarding pathway is the ideal collaborative tool in design. The goal of the collaboration is to deliver a better product than you would have on your own. A team that is able to work together to generate ideas, discuss user research and sketch out the appropriate design will lead to a design that truly works for the business it will represent.

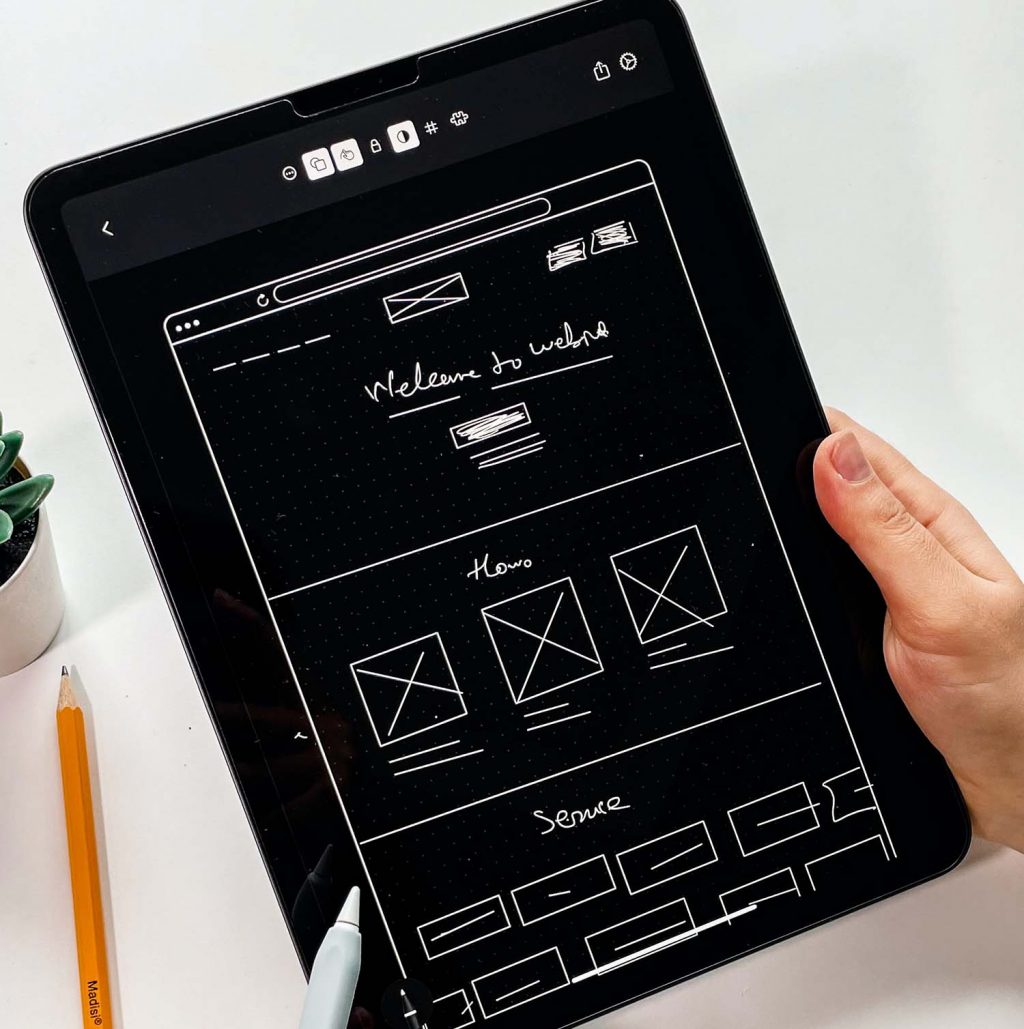
3. Wireframing
Technically speaking, wireframing has long been an important step in any screen design process. The action of planning and laying out how the user will process information will allow a greater definition of information hierarchy and result in a clearly optimized solution right from the start. Admittedly, wireframing is a low-tech process but is quick, cheap and easy to produce. Content, again, is the driver in this case. Wireframing acts as a blueprint for the site before it becomes the colorful, type, and image-driven beauty it will transform into. As with architecture, it’s important to ensure the stability of a structure before breaking ground. Through this process, weak content and information will often become highly visible, resulting in tweaks that are more easily accommodated at this stage. Wireframing, although not as aesthetically pleasing as its flashy counterpart, is hugely beneficial to the structure of the website as the designers and stakeholders can focus on the function, user pathways, information architecture, UX and usability aspects of a project. Acting as a middle ground, a designer can use an interactive wireframe method for greater engagement and coherence in the design process.

4. Rapid Prototyping
Because rapid prototypes are a good representation of an end product, they can be an amazing tool when presenting an idea to a client or team for development and feedback. By simulating a true interaction between the interface and user, the use of a prototype proves incredibly inspiring (if the design is good) and useful in pushing a project along. The process of prototyping provides a realistic user environment, and the ability to test is a huge asset. Rapid and interactive prototyping costs more at the outset than wireframing. However, early testing and optimization can save a great deal in ensuring the right path is taken.