The Dawn of Invisible UI: A New Frontier in User Experience Design with ChatGPT
As the digital world evolves, designers continually search for innovative ways to improve user experience. One emerging trend is the “invisible UI,” a concept that aims to make the interaction between humans and technology as seamless as possible. Let’s discuss the fundamentals of invisible UI, benefits and how OpenAI’s ChatGPT exemplifies this cutting-edge approach to user experience design.
The Essence of Invisible UI
Invisible User Interface (UI) is a design philosophy that focuses on minimizing the cognitive load required for users to interact with digital products or services. This approach encourages designers to create intuitive, efficient, and natural interfaces that blend seamlessly into the background, allowing users to focus on their goals and tasks rather than the intricacies of the technology itself.
Invisible UI can manifest in various ways, from gesture-based controls to voice assistants and chatbots that employ natural language processing. The primary goal is to reduce the friction between users and technology, simplifying and streamlining the overall experience.
The Benefits of Invisible UI
Enhanced User Experience
By minimizing distractions and complications, invisible UI enables users to concentrate on their objectives. This approach results in a more enjoyable, efficient, and satisfying user experience.
Quicker Adoption
Invisible UI reduces the learning curve associated with new technology, as users can intuitively grasp how to interact with the system. This benefit facilitates quicker adoption rates for novel applications and devices.
Improved Accessibility
By prioritizing natural, intuitive interactions, invisible UI inherently improves accessibility. This approach ensures that people with diverse abilities and backgrounds can effectively use and engage with technology.
Greater Flexibility
Invisible UI allows for more adaptable and versatile solutions, as the focus shifts from rigid, predetermined interfaces to fluid, user-centered designs.
A Case Study in Invisible UI

OpenAI’s ChatGPT, a large language model, embodies the principles of invisible UI through its seamless integration with various applications and services. It offers users a natural and intuitive way to interact with technology using everyday language.
Here are some ways in which ChatGPT exemplifies invisible UI:
- Natural Language Processing: ChatGPT’s ability to understand and generate human-like responses makes it feel like a natural conversation partner. Users can easily communicate their needs and receive contextually relevant information without navigating complex interfaces.
- Versatility: ChatGPT’s wide range of potential applications, from customer service to content creation, showcases its adaptability. The underlying technology remains consistent, but the user experience is tailored to suit specific use cases, making interactions feel organic and personalized.
- Context Awareness: ChatGPT’s ability to understand context enables it to provide relevant, accurate, and timely information. This feature reduces the need for users to interact with multiple systems, streamlining their experience and fostering a more efficient workflow.
- Unobtrusive Integration: ChatGPT can be integrated into various platforms and applications without disrupting the existing user experience. By operating in the background and delivering relevant information when needed, it becomes an “invisible” but invaluable tool.
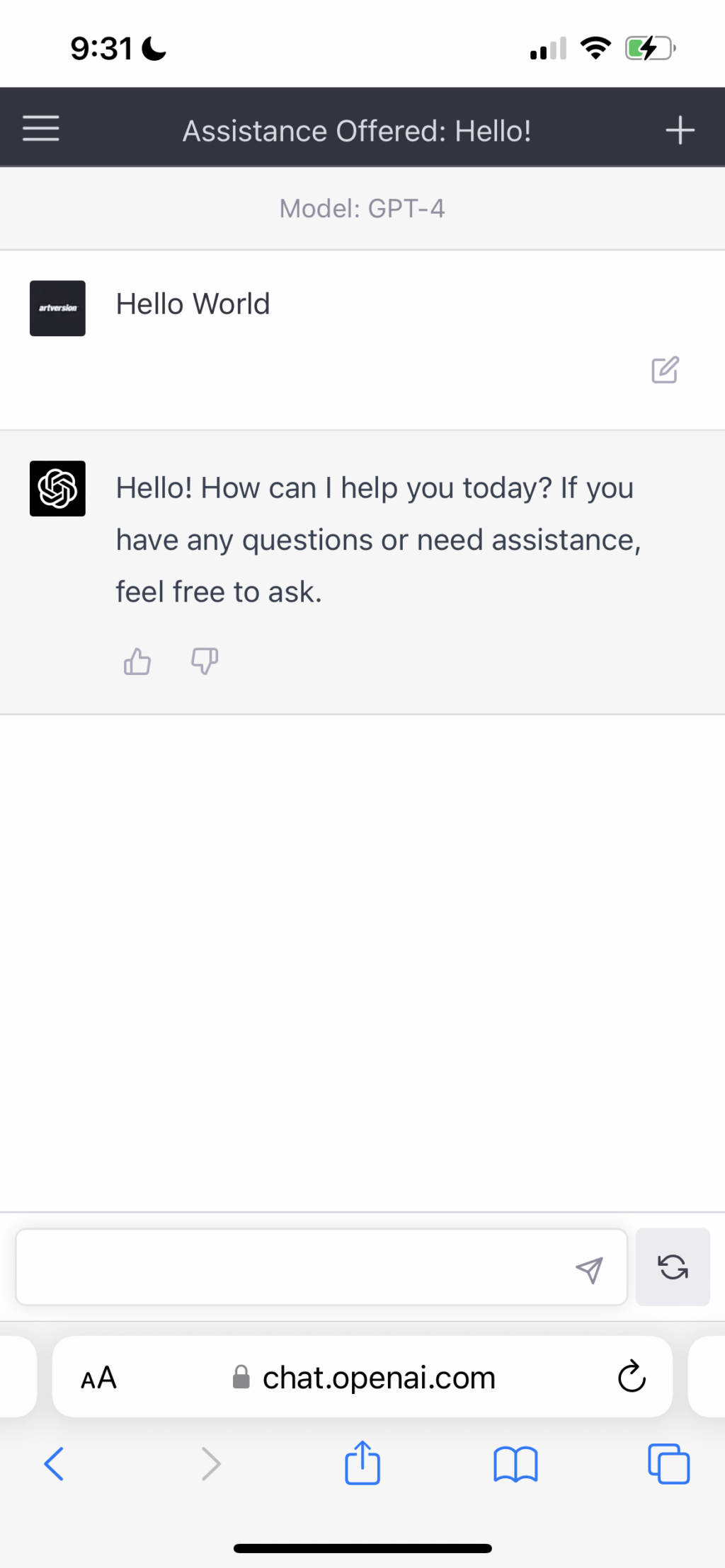
Dialog Interface Design
The “dialog interface” of ChatGPT represents a significant advancement in user experience design, leveraging the power of natural language understanding and generation to facilitate seamless, human-like conversations. As a core component of the invisible UI, the dialog interface enables users to communicate with ChatGPT using everyday language, much like speaking to a friend or colleague. This approach to interaction design is far more accessible and intuitive than traditional graphical interfaces, allowing users to focus on their tasks and goals rather than struggling with complex navigation or commands.
The dialog interface form factor refers to the various ways in which the ChatGPT dialog interface can be implemented and presented to users. This versatility enables the integration of the dialog interface across multiple platforms and applications, such as messaging apps, voice assistants, customer support chatbots, or content creation tools. Regardless of the specific implementation, the dialog interface form factor emphasizes natural, organic conversations that can adapt to user needs and provide contextually relevant information. By prioritizing fluid, user-centered experiences, the dialog interface form factor embodies the essence of invisible UI, making the technology an integral yet unobtrusive part of users’ daily lives.

ChatGPT employs a dialog interface to engage users in natural, human-like conversations by taking advantage of its sophisticated natural language understanding (NLU) and natural language generation (NLG) capabilities. The dialog interface allows users to communicate with ChatGPT using everyday language, which results in intuitive and accessible interactions.
Firstly, ChatGPT processes and interprets user input, such as text or voice commands, through its NLU component. By extracting meaning and intent from the user’s message, ChatGPT can respond appropriately to various user queries, statements, or instructions. Context management plays a crucial role, as ChatGPT maintains context throughout a conversation to provide relevant, coherent, and accurate responses. By keeping track of previous interactions, ChatGPT can deliver context-aware information and adapt its responses to the user’s needs.
Another important aspect is ChatGPT’s natural language generation. After interpreting the user’s input and determining an appropriate response, the NLG component generates human-like text output. This output is designed to be coherent, contextually relevant, and easy to understand, fostering a more engaging and natural interactions.
Finally, the dialog interface of ChatGPT can be integrated into various platforms, applications, or services, such as messaging apps, voice assistants, customer support chatbots, or content creation tools. This versatility allows users to interact with ChatGPT seamlessly and unobtrusively, making the dialog interface an integral part of their digital experiences.
By using a dialog interface, ChatGPT effectively bridges the gap between users and technology, offering an accessible, intuitive, and engaging way to interact with digital systems. This approach exemplifies the principles of invisible UI, facilitating seamless human-technology interactions that prioritize user needs and goals.
In summary, Invisible UI marks a new frontier in user experience design, reimagining the way humans interact with technology. By prioritizing intuitive, natural interactions and focusing on the user’s goals, invisible UI reduces friction and cognitive load, leading to more enjoyable and efficient experiences. OpenAI’s ChatGPT is a prime example of this innovative approach, exemplifying how invisible UI can transform the way we engage with technology and streamline our digital lives.
Related Articles
Navigating the Design of Input Controls in UI
January 6, 2024
UI Signifiers in Website Design
January 5, 2024