6 Website Button Design Trends To Try Now
With a great deal of importance placed on User Experience, the design of digital buttons should not be overlooked. These are just a few of the aesthetic treatments that can be applied to an interface, but ensuring that the design is aligned with the brand it represents and the users it serves is key.
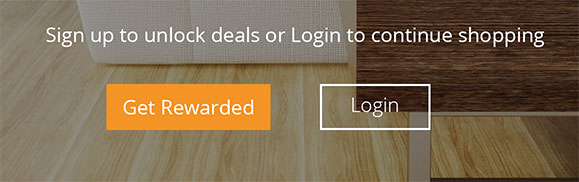
Ghost
The use of ghost buttons is a relatively new treatment to the well-used and loved call-to-action button. Ghost buttons serve the same purpose as traditional buttons but feature transparent interiors with basic shapes such as rectangles or squares. Outlined or bordered by a hairline, the inside features plain text, usually in a thin sans-serif. Ghost buttons are incredibly attention-grabbing and intuitive, which can explain their meteoric rise for designers and developers alike.
Flat
Personified by two-dimensional, clean, smooth, crisp edges and bright colors – the flat design could be coined the ‘champion of usability. The flat design identifies with a simplified, digital aesthetic, opposing artificial realism and intricacies in favor of simple iconography. Flat-designed buttons are ideal for responsive and mobile interfaces.
Image
The use of image buttons is on the rise with experientially focused websites. Imagery effectively tells a story visually, moving the user through an experience with a highly intuitive pathway. Buttons that incorporate imagery are also shown to get users to their destination faster than text alone. The chosen images must be relevant to the brand and the content it is directing, paying close attention to remain consistent but not redundant.
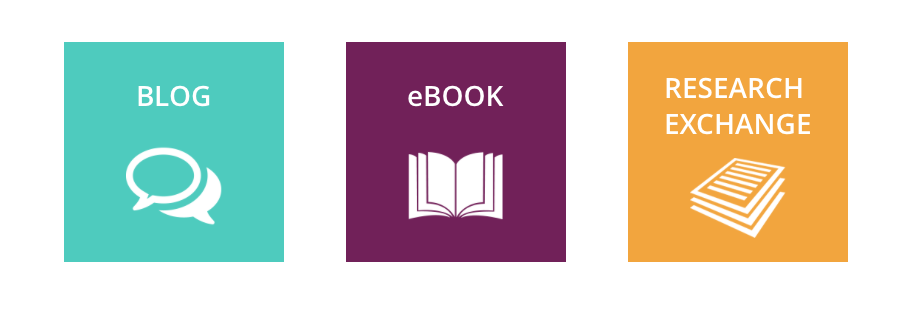
Icon
Icons are one of the most intuitive buttons in place currently. Usually implemented with textual and visual cues (though text is unnecessary), icons have become a mainstay of our digitally inclined minds. Designed well, custom icons can be impactful for the right interface, particularly when space is at a minimum and great for responsive interfaces.
Material
integrating aspects of flat design with movement and shadows that produce a slight 3D effect to selected graphical elements. Featuring grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows, flat design is an alternative to the outdated and overused trend of gradients.
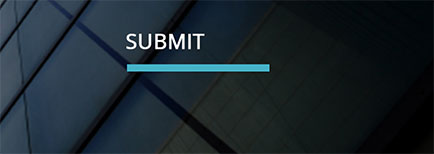
Text
Buttons that consist solely of text overlaid on a solid or image background are on the rise due to the popularity of oversized imagery. So as not to take away the impact of the image and essential blend into the image, simple and clean type is placed over the image with a line or arrow (usually) indicating that the item is clickable and a call to action. Textual button design is used regularly for high-end and luxury lifestyle brand interfaces.