The Evolution of Flat Design
Originally a major market disruptor, flat design has been a staple among top brands redesigning logos and looking to redefine their brand identities with the use of trend-setting design implementation.
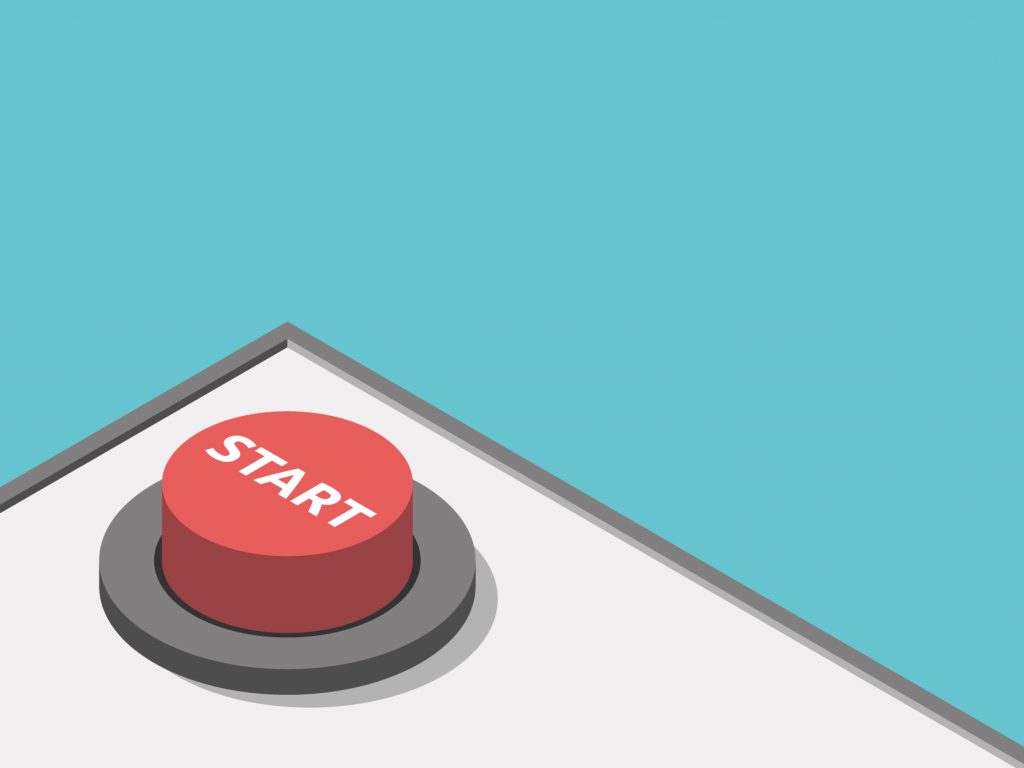
Personified by 2D illustrations, clean, smooth, crisp edges, and bright, even monochromatic color schemes – flat design has traditionally been marked by a simplified, digital aesthetic, free of gradients and shadows, choosing to oppose artificial realism and intricacies in favor of simple iconography.
In a phase where usability and efficiency have dominated the digital sphere, the flat design helped designers and product owners by affording the design a much faster load time as extra elements are not present, and elements are streamlined, allowing the faster website to resize and form around the navigation (content, rows, and columns) it displays.
As the maximalist trend has gained ground over simplicity and minimalism, flat design has been forced to evolve – morphing into a version of itself that has gained depth and layers. Often referred to as ‘semi-flat’, ‘Flat 2.0’ or ‘almost-flat’ design, the emerging version features transition animations, lighting, and shadows – borrowing cues from material design.
Flat Design Here to Stay
What’s clear is that flat design is in fact here to stay. A trend that grows and changes but remains fundamentally similar to its inception is a tried and tested method for good design.
Even though the flat design is minimal, with the developments of its 2.0 counterpart, maximalists and realists can now utilize the implementation, leveraging its user experience and usability benefits. In many ways, flat design is one of the most reliable UI tools to direct a user, creating a more streamlined environment.
True to its history as a trendsetting design set, flat design will continue to evolve, becoming more sophisticated as new additions, interactions and animations help it adapt to maximalist sites with more content and imagery.